WordPress記事にソースコードを綺麗に表記する方法
- 2018.01.06
- WordPress

記事中にソースコードを記述したい
ブログの記事中にソースコードを書く時、文章中に普通にソースを書くととても見づらいものです。そこで、ソースコードを見やすく表記する為のツールを使います。
私はこのブログで、先日まで、「SyntaxHighlighter Evolved」というプラグインを使っていたのですが、久しぶりに使ってみたら、全く正しく機能しません。
表記したいソースを書いても、正しい文字列が表示されなく成ってしまったのです。
しょうがないので、苦肉の策として、「表」を利用してその中にソースを記述したりしていました。

なんか、やっぱり格好悪いですよね?そこで、「SyntaxHighlighter Evolved」以外の使いやすいソース記述ツールがないか?調べてみました。
幾つか同様のツールが有る中で、日本語解説で一番使いやすそうなのが、【Crayon Syntax Highlighter】というプラグインです。『クレヨン・シンタックス・ハイライター』と読みます。
お絵かきの『クレヨン』の『Crayon』ですね。
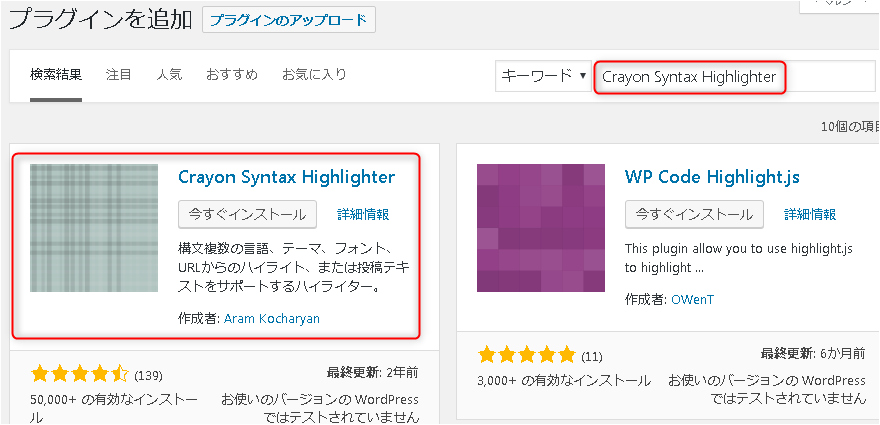
早速、WordPressの「新規プラグイン」で【Crayon Syntax Highlighter】を検索。
ありました。

早速、「今直ぐインストール」して有効化。

気になるのは、最終更新が2年前であることと、「お使いのバージョンのWordPressではテストされていません」の文言。とはいえ、入れてみなければ判りません。トライアンドゴー!
以下、“Crayon Syntax Highlighter”は、長くて読みにくいので、この記事では、「Crayon(クレヨン)」と呼びます。
Crayon Syntax Highlighterの使い方
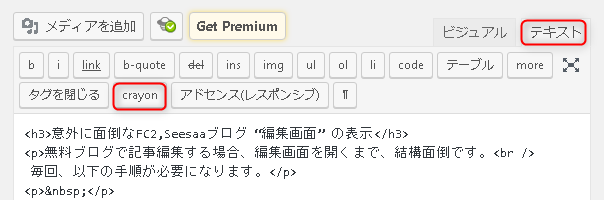
このプラグインは、WordPress記事編集画面の「テキストエディター」画面に出てきます。
この「crayon」のボタンです。

ボタンを押すとソースの記述画面が開くのですが、その前に、ソースを表示された居場所に、カーソルを移動して置いた方がスムーズに作業が進みます。
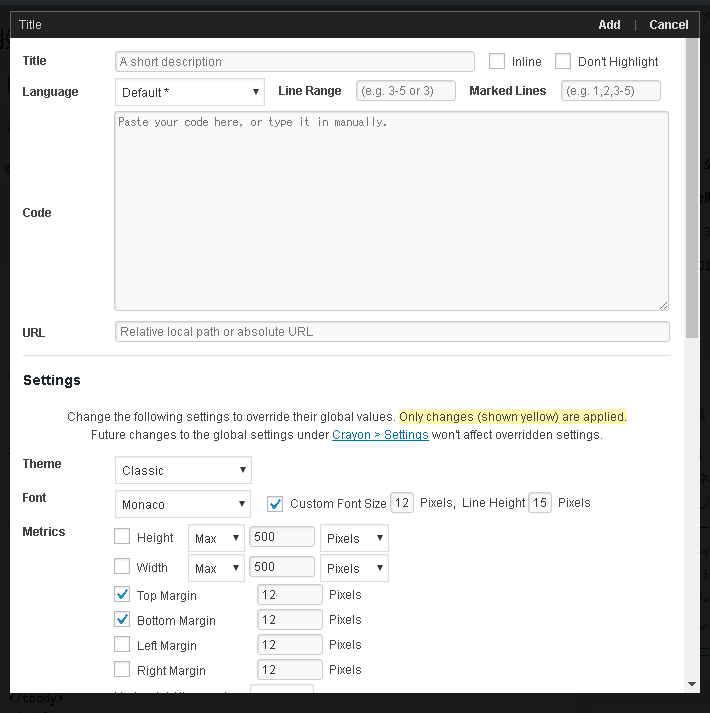
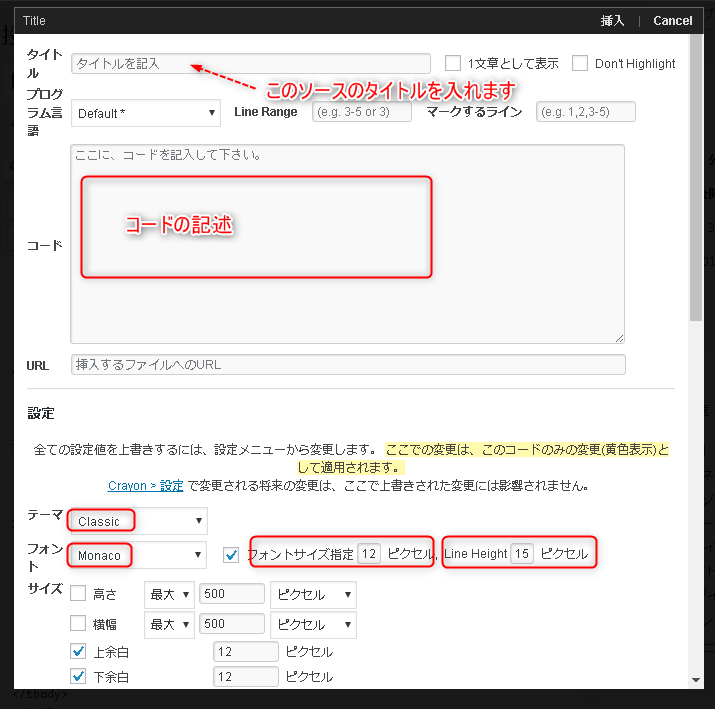
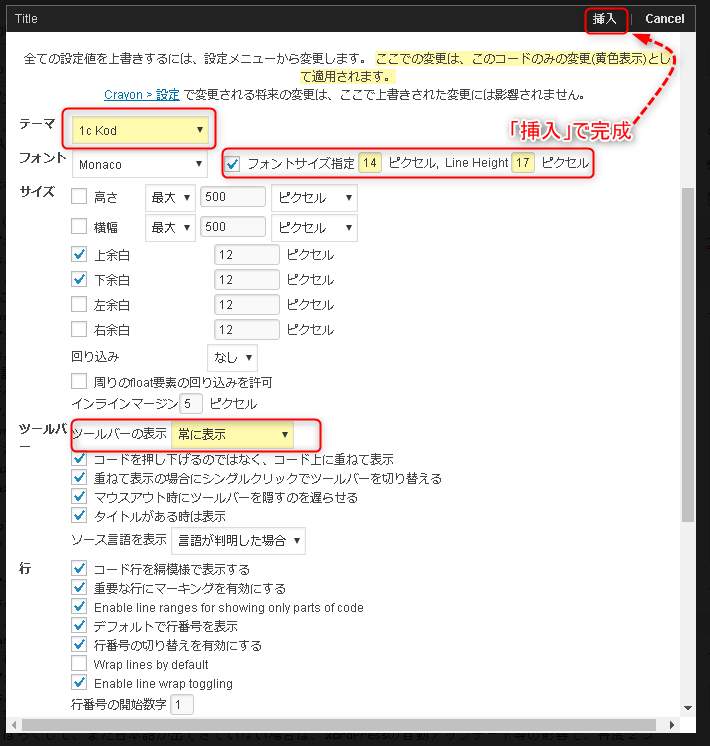
こちらが「crayon」を押して出て来る編集画面です。

あれ? 日本語じゃないですね!英語表記です。
どこかに日本語への切り替えボタンがあるのでは?と探し回ったのですがありませんでした。
そこで、力技で、日本語表記にさせる方法を使ってみましたが大成功!
【Crayon Syntax Highlighter】の日本語化
日本語化の方法ですが一言で言うと、このプラグインの構成ファイルの中から、
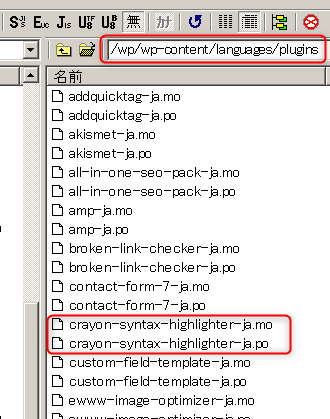
・crayon-syntax-highlighter-ja.mo
・crayon-syntax-highlighter-ja.po
この2つのファイルを削除します。これだけでOKです。
ちなみに「moファイル」と「poファイル」はともに翻訳ファイルです。
FFFTP等のFTPソフトでWordPressにアクセスして、一旦バックアップとしてデスクトップ等にダウンロードした後、削除します。

2つのファイルの場所は、WordPressを置いている場所の中、
/wp-content/languages/plugins の中に有ります。
削除してから、再度、「crayon」を押すと、今度は日本語で出てきます。

日本語で出てきました。
ちなみに、しばらくして、また日本語が出てきていない場合は、WordPressの自動アップデート等の影響で、再度2つの翻訳ファイルが自動生成されているので、また、削除して下さい。
ただし、一度日本語で使ってしまえば、次回からは英語表示でも迷わないはずなので、以降はそのまま英語で使うのも一考です。
使い方ですが、まずWordPress記事ページを開いたら、テキストエディタ画面にします。
そして、最初に、ソースを挿入したい場所に予めカーソルを移動しておきます。
次に、「crayon」を押して、上記画面を出します。
・タイトル:ソースのタイトルです。
・コード:この欄に、表記したいソースを貼り付けます。
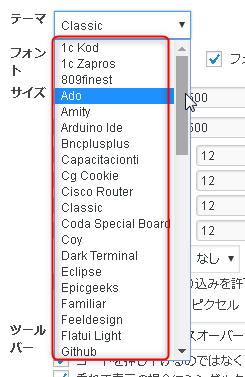
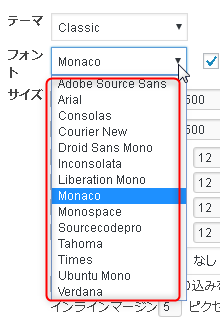
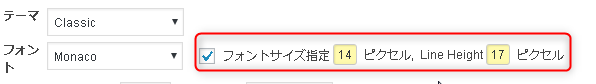
・テーマと、フォントは好みのものをから選びます。


デフォルトでは、テーマは「classic」、フォントは「Monaco」です。
たくさん用意されているので、その組みあせの数だけの表現の方法がありますが、サンプルがないので自分で一つ一つ、触ってみて、一番気に入ったテーマと、フォントを選ぶしかありません。
フォントサイズは、デフォルトでは、12ポイントですが、ブログのフォントより、若干大きめの方が見やすいようです。
私は、14ポイントが良いと感じました。
フォントサイズを変更したら、Line Height(行の高さ)を若干大きめにするのがコツです。
以下、例としてソースを記述してみました。

黄色で表示されているのが、デフォルトから自分で設定変更した部分になります。
今回は、文字サイズ14pixel、行高さ17ピクセル、
テーマは「1c Kod」、ツールバーの表示は「常に表示」です。
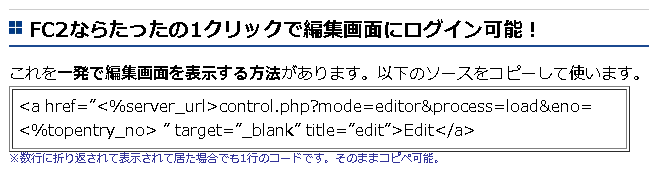
これで完成したのが以下。
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
これが、今回 Crayon(クレヨン) で作成して表示したソースです。
閲覧者に親切で便利なツールバー機能
このソースの表示方法は、閲覧者に使いやすいように作られています。
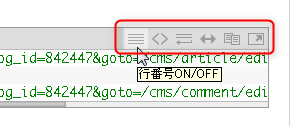
このソースの右上をご覧ください。
ツールバーが表示されています。

ここには6個のボタンが用意されています。
それぞれ、閲覧者に便利な機能です。
左側から順にボタンの紹介。
・「行番号ON/OFFボタン」:行頭の番号の表示のオンオフ。
・「ハイライトON/OFFボタン」:ボタンを押すと全て黒文字になります。
ハイライトにするとソースの種類に応じて色分けされてわかりやすくなります。
・「Toggle Line Wrap」:自動改行機能。長い文字列全体を画面サイズに合わせて改行表示します。俯瞰する時便利。
・「Expand Code」:コードの展開。スクロールせずに長い文字列全体が見られます。
・「Copy」:コードのコピーが簡単にできます。
・「新ウィンドウで開く」:ソース全体を見る時便利です。
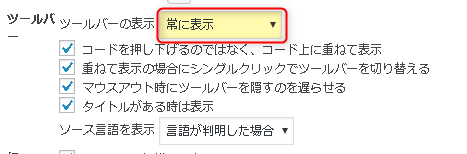
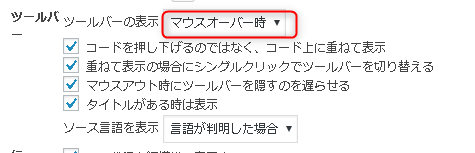
この、ツールバーは、いつも表示させる場合は、ソースを作る時に、「ツールバー」の表示の部分を「常に表示」にします。
ツールバーを非表示にして、カーソルを載せたときだけ、ツールバーが開くようにする場合は、「マウスオーバー時」にします。

これが、今回 Crayon(クレヨン) でツールバーをマウスオーバー仕様にして作成して表示したソースです。
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
カーソルを持っていくとツールバーが開きます。
今回使ったテーマの「1c Kod」がどんな感じなのか?全く不明でしたが、一番上に合ったので、当てずっぽうで使ってみました。
たまたま、いい感じですね。
実は、このテーマの種類ですが、なんと!54種類もあるのです。
全部試すだけでも一苦労かも・・
というわけで、全57テーマ、14個用意されているフォントがどんなものかをサンプルとしてまとめてみました。
実際に、どんなデザインなのか? 以下からご覧ください。
●【Crayonの57種類テーマと14種類フォントの見本】
ご覧のページは「メルぞう」提供の“無料レポート” です
■PDFではなくWebページで提供している訳
このサイトは、多くのネットワーカーに信頼されている無料レポートスタンド「メルぞう」さんに掲載しているレポートを主にご紹介しています。 以前はレポートのコンテンツをワープロソフトWORDで作成し、PDFファイルにして、「メルぞう」さん等の無料レポート配信スタンドから提供していました。 しかしコンテンツ自体をPDFにして配布した場合は、後々、情報が変わっても修正することができません。 レポート記事に書いている情報は、執筆時は有効であっても、時間の経過後に書いた内容が変わることがよくあります。 WEBページなら、社会の環境の変化で、情報が変わっても後日修正することが可能です。 またPDFの場合は文章の中に解説画像を入れたりする場合、どうしてもレイアウト構成に無理が出やすく余計な空白が発生したりして読みにくくなってしまいます。 そのようなPDFの欠点を解消するため、私のレポートコンテンツは、今後、こちらのWordPressブログに掲載することにしました。 ウェブ検索でヒットさせてPVを目的とするWEBサイトとは一線を画する必要があるので、このサイトの中に入れてあるレポートは、「メルぞう」さんで紹介しているレポート記事には、それぞれ、ページ毎に、パスワード認証をかけております。 パスワードの提供は、無料レポートスタンド「メルぞう」さんからダウンロードしたPDF内に記載をしてあります。 また、各レポートページにはそれぞれ、パスワードを取得する為のフォームも用意してございますので、「メルぞう」さん以外からこのレポートサイトに訪問してくださった方は、それぞれのページのパスワード請求フォームから申請をしてください。 自動返信メールでパスワード情報をお送りいたします。 ■各レポートのパスワード請求ページはこちらです。 → https://time.1netman.com/rp-library/■無料レポートの相互紹介いたします
私は2005年から「インターネットで稼ぐこと」をテーマに「まぐまぐ」から読者数現在1万人以上の【殿堂入り】メルマガを日刊で発行しています。 毎日、アフィリエイトやネットビジネス系、パソコンやインターネットに関する話題を書いています。 そんな記事にマッチした内容の無料レポートは積極的にご紹介をしています。 私自身複数の無料レポートをリリースしていますので、 もし、あなたのメルマガで紹介していただけるなら、相互紹介として私のメルマガでご紹介させていただきます。 原則、無料レポートスタンド、「メルぞう」さんで掲載しているものに限られていただいています。 相互に紹介することで、あなたも私も、メルマガ読者さんを増やすことができます。 相互紹介の詳細とについてはこちらから。 ■「メルぞう」レポート相互紹介→ https://1stepup.com/wp/repo-guide/メルマガ登録をお願いしております
パスワード認証を掛けている記事を読んでいただくには、私の「まぐまぐ」から配信しているメルマガ購読をお願いしております。 「まぐまぐ」のバックナンバー公開サービスは廃止されたため独自ブログでアーカイブしています。 ●バックナンバーブログ→ http://mag2koba.seesaa.net/ アクセス認証のユーザー名、パスワード共に、mag2 です。-
前の記事
記事がありません
-
次の記事

Crayonのテーマ57種類とフォント14種類のサンプル 2018.01.06

