Crayonのテーマ57種類とフォント14種類のサンプル
- 2018.01.06
- WordPress

“Crayon Syntax Highlighter” サンプル
WordPressの記事中にソースを綺麗に表示するのにとっても使いやすいプラグイン、Crayon Syntax Highlighter。
使い方はこちら。【WordPress記事にソースコードを綺麗に表記する方法】→ https://time.1netman.com/crayon/
以下、【Crayon(クレヨン)】と呼びます。
このプラグインは、57個のテーマデザインと、14個のフォントサンプルが用意されていますが、残念ながら一つ一つ開いて実際に設定してみないと、そのデザインやフォントがどんなものなのか判りません。
そこで、全て、実際に作ってサンプルを作ってみました。
ぜひお役立て下さい。
テーマは57種類もある!
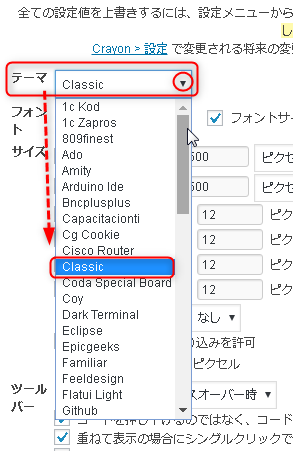
こちらは、【Crayon】のテーマ設定画面です。何個あると思いますか?
数えてみたら、57種類も有りました。以下、「テーマ」の右側の下矢印ボタンを押すと、ずらーっと、プルダウンメニューが下に出てきます。
これらが全部、デザインテーマです。
スクロールすると、まだまだ出てきます。

しかし、この表を見ただけでは、一つ一つが、「どんなデザインなのか?」判りませんよね。
実際に作成してアップしてみないと、そのデザインは分からないのです!
そこで、かなり大変でしたが、サンプルを作ってみました。
実際にテーマを確認してから好きなテーマを選んで下さい。
【Crayon】ではデフォルトでは、“Classic” というテーマが選択されています。
そして、フォントのデフォルト値は “monaco” です。
フォントサイズは12ピクセル、行の高さは14ピクセル。
以上が初期値ですが、今回、私が設定したテーマサンプルでもフォントは全て、“monaco” です。
フォントサイズは、見やすいように少し大きめで14ピクセル。高さは17ピクセルにしています。
またツールバーは常時表示設定です。
では、以下、54個のサンプルをご覧ください。
54個のテーマデザインサンプル集
【1】テーマ「1c Zapros」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【2】テーマ「809finest」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【3】テーマ「Ado」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【4】テーマ「Amity」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【5】テーマ「Arduino lde」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【6】テーマ「Bncplusplus」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【7】テーマ「Capacitacionti」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【8】タイトル「Cg Cookie」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【9】テーマ「Cisco Router」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【10】デフォルトの「Classic」 ・デフォルトの「Classic」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【11】テーマ「Code Special Board」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【12】テーマ「Coy」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【13】テーマ「Dark Terminal」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【14】テーマ「Eclipse」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【15】テーマ「Epicgeeks」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【16】テーマ「Familiar」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【17】テーマ「Feeldesign」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【18】テーマ「Flatui Light」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【19】テーマ「Github」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【20】テーマ「Idle」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【21】テーマ「Inlellij Idea」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【22】テーマ「Iris Vfx」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【23】テーマ「Kaderu」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【24】テーマ「Kayote」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【25】テーマ「Light Abite」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【26】テーマ「Mirc Dark」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【27】テーマ「Mm Dark Blue」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【28】テーマ「Monokai」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【29】テーマ「Neon」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【30】テーマ「Obsidian
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【31】テーマ「Obsidian Light」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【32】テーマ「Onderka15」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【33】テーマ「Orange ode」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【34】テーマ「Plain White」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【35】テーマ「Powershell」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【36】テーマ「Powershell lse」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【37】テーマ「Prism Like」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【38】テーマ「Pspad」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【39】テーマ「Qtcreator」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【40】テーマ「Raygun」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【41】テーマ「Seacrets Of Rock
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【42】テーマ「Shell Default」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【43】テーマ「Solarized Dark
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【44】テーマ「Solarized Light」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【45】テーマ「Son OF Obsidian」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【46】テーマ「Ssms2012
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【47】テーマ「Sublime Text」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【48】テーマ「Terminal」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【49】テーマ「Tomorrow」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【50】テーマ「Tomorrow Night」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【51】テーマ「Turmwall」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【52】テーマ「Twilight」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【53】テーマ「Visual Assist」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【54】テーマ「Vs2012」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【55】テーマ「Vs2012 Black」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【56】テーマ「X3info」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【57】
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
フォントも14種類ある
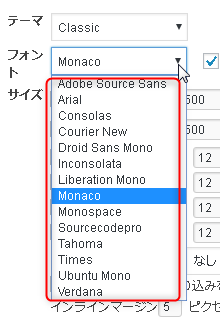
こちらが、用意されている14種類のフォントです。

これも、フォントがたくさんあるのは判るのですが、そのフォントがどのようなデザインの文字なのか?一つ一つ、立ち上げてみないと確認ができません。
そこで、こちらも私の方で、実際に、14種類を立ち上げてみました。
以下、サンプルをご確認下さい。
ちなみに、デフォルトは、“Monaco”というフォントです。
サンプルでは、テーマは、デフォルトのシンプルな“Classic” に統一して表示させています。フォントサイズは、14ピクセル、行の高さは17ピクセルです。
14個のフォントサンプル集
【1】・フォント「Adbe Source Sans」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【2】・フォント「Arial」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【3】・フォント「Consolas」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【4】・フォント「Courier New」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【5】・フォント「Droid Sans Mono」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【6】・フォント「Inconsolata」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【7】・フォント「Liberation Mono」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【8】・デフォルトフォント「Monaco」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【9】・フォント「Monospace」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【10】・フォント「Sourcecodepro」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【11】・フォント「Tahoma」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【12】・フォント「Times」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【13】・フォント「Ubuntu Mono」
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
【14】・フォント「Verdana」”
<a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”http://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
以上が、【Crayon Syntax Highlighter】で用意されている
“テーマ”と“フォント”のサンプル集でした。
使い方に関して詳しくはこちらの記事をご覧ください。
●【WordPress記事にソースコードを綺麗に表記する方法】
→ https://time.1netman.com/crayon
ご覧のページは「メルぞう」提供の“無料レポート” です
■PDFではなくWebページで提供している訳
このサイトは、多くのネットワーカーに信頼されている無料レポートスタンド「メルぞう」さんに掲載しているレポートを主にご紹介しています。 以前はレポートのコンテンツをワープロソフトWORDで作成し、PDFファイルにして、「メルぞう」さん等の無料レポート配信スタンドから提供していました。 しかしコンテンツ自体をPDFにして配布した場合は、後々、情報が変わっても修正することができません。 レポート記事に書いている情報は、執筆時は有効であっても、時間の経過後に書いた内容が変わることがよくあります。 WEBページなら、社会の環境の変化で、情報が変わっても後日修正することが可能です。 またPDFの場合は文章の中に解説画像を入れたりする場合、どうしてもレイアウト構成に無理が出やすく余計な空白が発生したりして読みにくくなってしまいます。 そのようなPDFの欠点を解消するため、私のレポートコンテンツは、今後、こちらのWordPressブログに掲載することにしました。 ウェブ検索でヒットさせてPVを目的とするWEBサイトとは一線を画する必要があるので、このサイトの中に入れてあるレポートは、「メルぞう」さんで紹介しているレポート記事には、それぞれ、ページ毎に、パスワード認証をかけております。 パスワードの提供は、無料レポートスタンド「メルぞう」さんからダウンロードしたPDF内に記載をしてあります。 また、各レポートページにはそれぞれ、パスワードを取得する為のフォームも用意してございますので、「メルぞう」さん以外からこのレポートサイトに訪問してくださった方は、それぞれのページのパスワード請求フォームから申請をしてください。 自動返信メールでパスワード情報をお送りいたします。 ■各レポートのパスワード請求ページはこちらです。 → https://time.1netman.com/rp-library/■無料レポートの相互紹介いたします
私は2005年から「インターネットで稼ぐこと」をテーマに「まぐまぐ」から読者数現在1万人以上の【殿堂入り】メルマガを日刊で発行しています。 毎日、アフィリエイトやネットビジネス系、パソコンやインターネットに関する話題を書いています。 そんな記事にマッチした内容の無料レポートは積極的にご紹介をしています。 私自身複数の無料レポートをリリースしていますので、 もし、あなたのメルマガで紹介していただけるなら、相互紹介として私のメルマガでご紹介させていただきます。 原則、無料レポートスタンド、「メルぞう」さんで掲載しているものに限られていただいています。 相互に紹介することで、あなたも私も、メルマガ読者さんを増やすことができます。 相互紹介の詳細とについてはこちらから。 ■「メルぞう」レポート相互紹介→ https://1stepup.com/wp/repo-guide/メルマガ登録をお願いしております
パスワード認証を掛けている記事を読んでいただくには、私の「まぐまぐ」から配信しているメルマガ購読をお願いしております。 「まぐまぐ」のバックナンバー公開サービスは廃止されたため独自ブログでアーカイブしています。 ●バックナンバーブログ→ http://mag2koba.seesaa.net/ アクセス認証のユーザー名、パスワード共に、mag2 です。-
前の記事

WordPress記事にソースコードを綺麗に表記する方法 2018.01.06
-
次の記事

キーワードプランナー使った月間検索数の表示方法 2018.05.27

